先给出个栗子吃
1 | function Person(name){ |
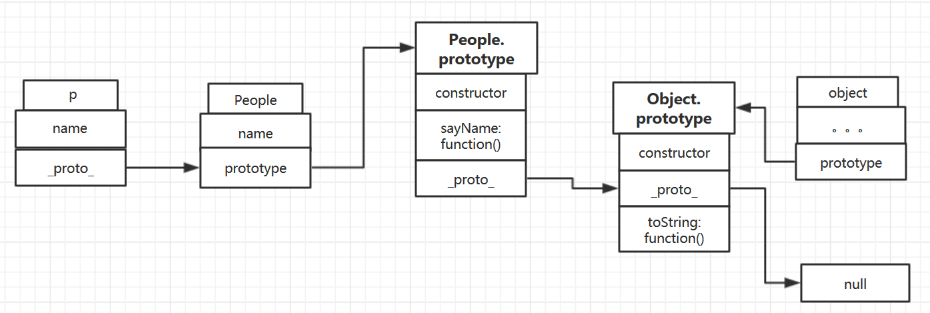
我们解释下 Person、p、prototype、proto、constructor之间的关系哦
Person是构造函数,p是Person的一个实例- 所有的对象都有
__proto__属性,只有函数有prototype - 每个函数都有自己的原形对象
prototype, 而prototype中有__proto__和constructor,constructor顾名思义就是构造函数,__proto__就是是实例的原型链 - 在实例中,
__proto__可看做是key,prototype可看做是value。xxx.proto === yyy.prototype
那么,在这个栗子中,可以得出这么些结论:
1 | Person.prototype.constructor == Person //true |
原型链的概念理解:
使用一个构造函数创造一个实例对象,在此对象上调用相应的属性和方法时,JS存在一个搜索机制,首先查找它本身有没有,如果没有,则顺着
__ proto这个指针去找它的构造函数的原型上有没有,如果没有,再顺着原型的proto__向上去找,也就是说,只要存在proto这个指针,在没有找到对应的属性与方法时,查找不会停下,直到没有proto为止,这样的一种形式可行的结构基础就叫 原型链 。
再给张图就更完美了:

关于原型的其他知识点
instanceOf
作用:用来检测一个对象的类型
instanceof运算符用来测试一个对象在其原型链中是否存在一个构造函数的prototype属性
A instanceof B表示A的的原型链中是否存在 B.prototype : 有就return true,反之return false
1 | function Car(make, model, year) { |
Object.create()
Object.create()方法使用指定的原型对象和其属性创建了一个新的对象
语法:Object.create(proto, [ propertiesObject ])
// 第一个参数为一个对象,应该是新创建的对象的原型。
作用: 创建一个新的对象,第一层原型链指向对应的参数1
2
3
4var a = {'age': 20}
var b = {'name':'Jack'}
b = Object.create(a)
b.__proto__ === a //true
